「なんかこのデザインダサいけど、何がダサいかわからない」となる前に、ダサいデザインとは何かを具体的に言語化して知りましょう。
なんかダサいデザイン17パターンを初心者向けに解説
配色のデザインがダサい
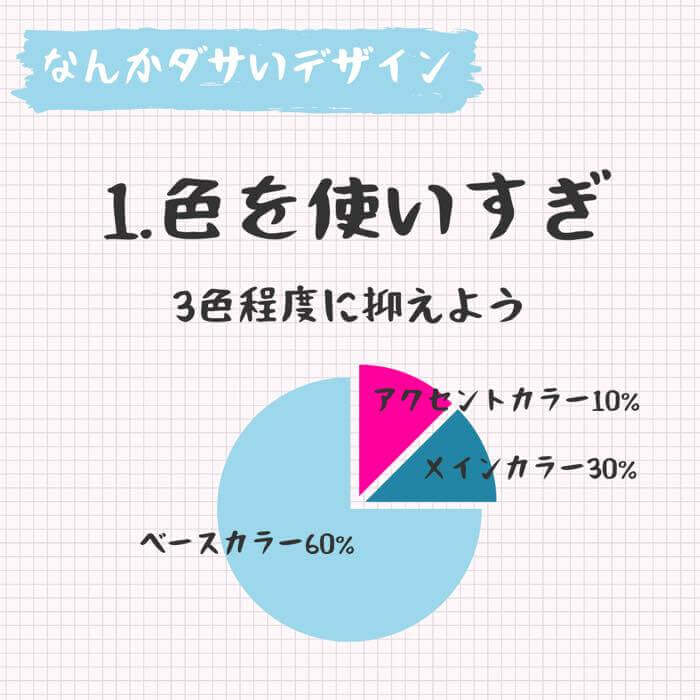
色を使いすぎるデザイン

基本的には3色程度が理想だと言われています。
メインカラーやアクセントカラーに濃い色を、ベースカラーに薄い色を使い、60-30-10ルールを守りましょう。

60%ベースカラー(背景)
脇役的な色で、背景など。
メイン・アクセントカラーの妨げにならない色を使いましょう。
30%メインカラー
10%アクセントカラー
申し込みボタンなど強調箇所に使います。
全体の5%と少ない使用量ながら一番目立つ色です。目を引く色を選びましょう。
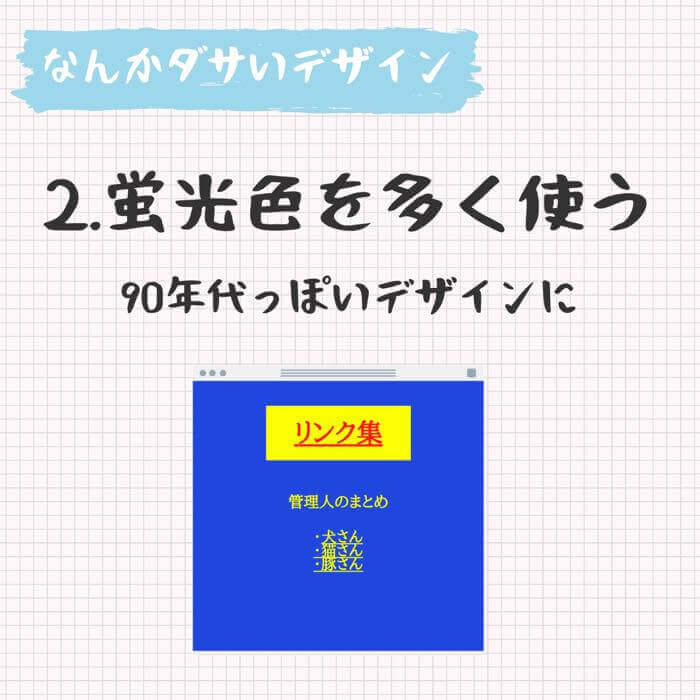
#redや#blueなど原色や、蛍光色を使う

現代のWebデザインでこれらの色を使っているサイトはかなりレアなので、90年代のデザインっぽくなってしまいます。
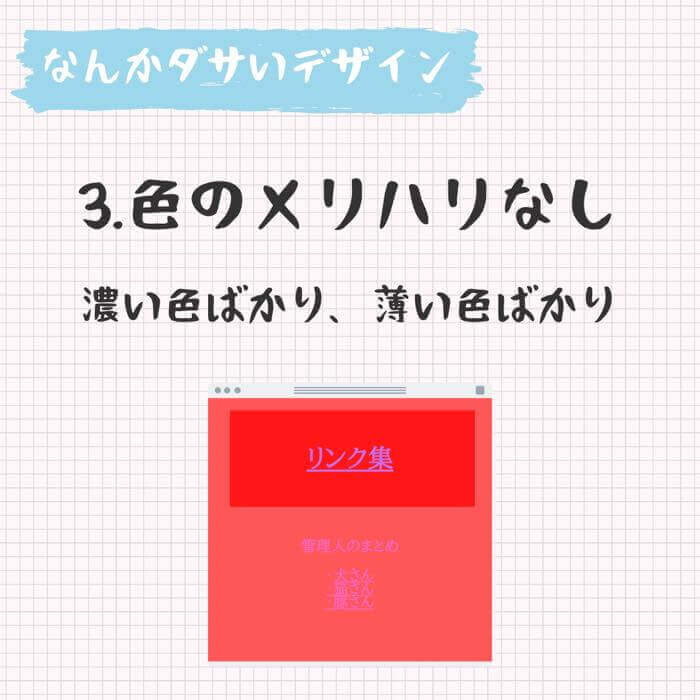
色のメリハリがない

使う色が濃い色ばかり、反対に薄い色ばかりだとメリハリがなくなってしまい、うまく情報を得にくくなってしまいます。
目的やイメージに合わない色を使う

- 赤:目を引く色。エネルギーを表す商品、バーゲンセールの広告に使われることが多い。
- 青:爽やかさ誠実なイメージを与える。日本人が最も好きな色
- 緑:衛生的なイメージを与える。病院や薬局の色に使われることが多い
- 灰色:どの色にも馴染む、上品で落ち着いたイメージがある。教育系や士業系の企業に使われることが多い



他には例えば赤やオレンジ、黄といった暖色系は強調する色、青や紫など寒色系はそうではないと覚えておきましょう。
文字のデザインがダサい
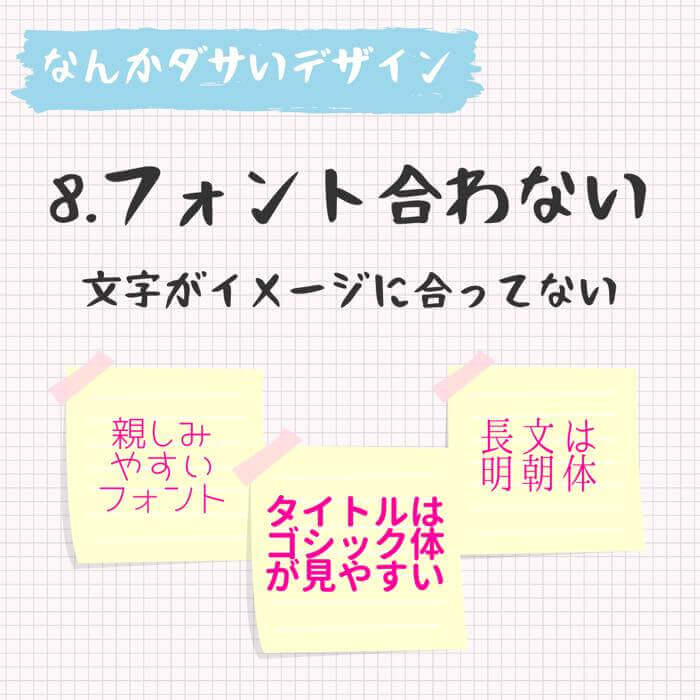
フォントがイメージや目的に合っていない

丸みのあるフォントは親みやすいイメージなど、フォントの特徴に合わせましょう。
その他、長文には明朝体、タイトルには太いゴシック体を使うのが基本と言われているなど、重要なポイントに合わせてインパクトの大きいフォントを使いましょう。
文字が読みづらい

例えば以下が挙げられます。小さい文字はシンプルな書体にして見やすくしましょう。
- 文字と背景の色が似ている
- 行間が狭い
- 文字の縦横比率を変えている
- 余白が少ない
フォントの種類が多い

フォントは多くとも4-5種類までと言われています。そうでないと読みにくくなってしまいます。
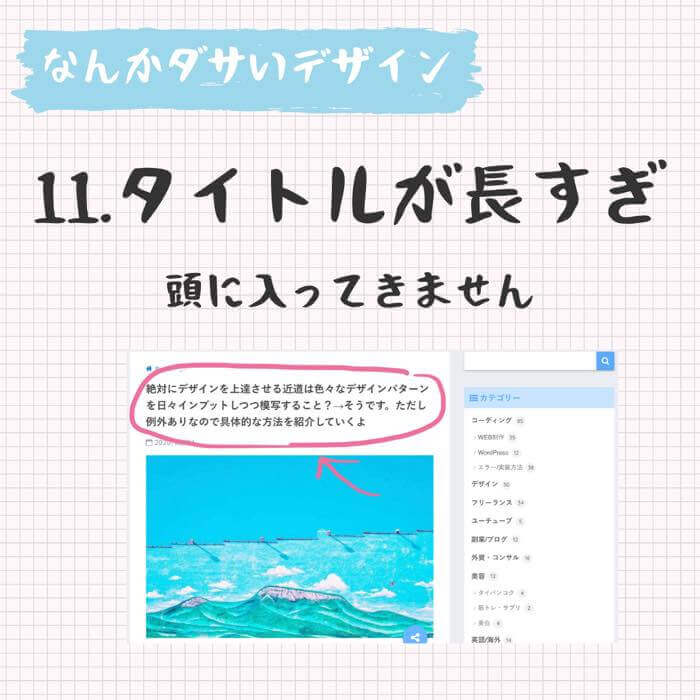
タイトルが長すぎる

タイトルが長いと頭に入ってきません。短く簡潔にあらわしましょう。
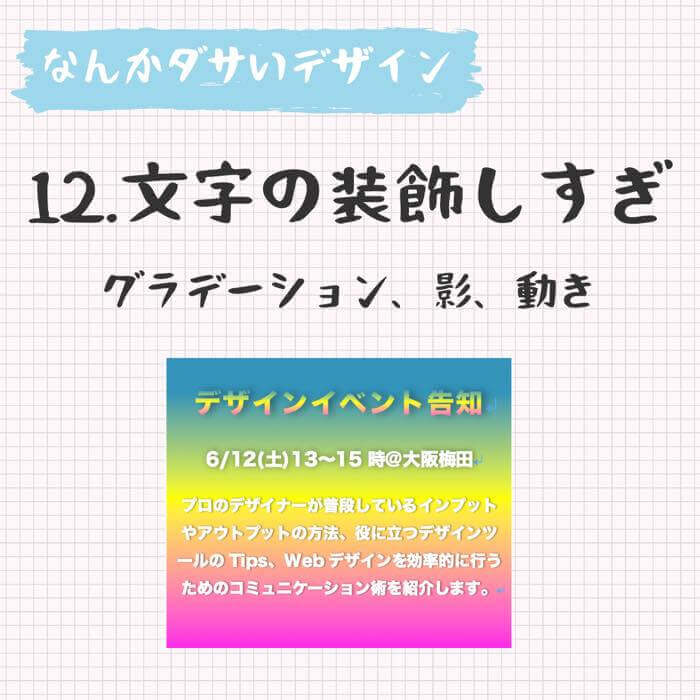
文字に動きをつけすぎる、影を使いすぎる

これもごちゃごちゃして読みにくくなる原因です。
また、グラデーションを多用する、デザイン中に何箇所もグラデーションが使われていると、目が疲れてしまうデザインになります。
階調の変化が激しくなる色の組み合わせは避けましょう。
線がダサいデザイン
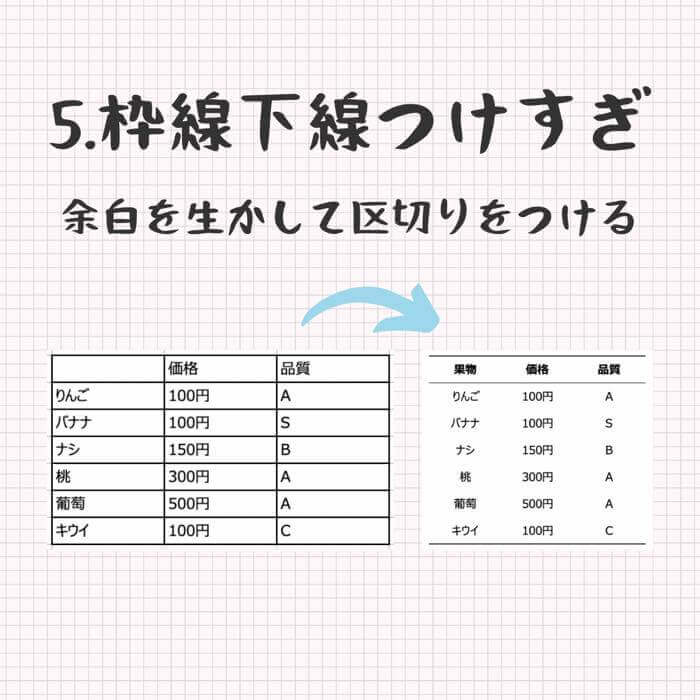
枠線や下線をつけすぎる

仕切るために枠線や下線をつけすぎると、ごちゃごちゃしてダサくなります。余白を生かし必要最低限の線のみ使いましょう。
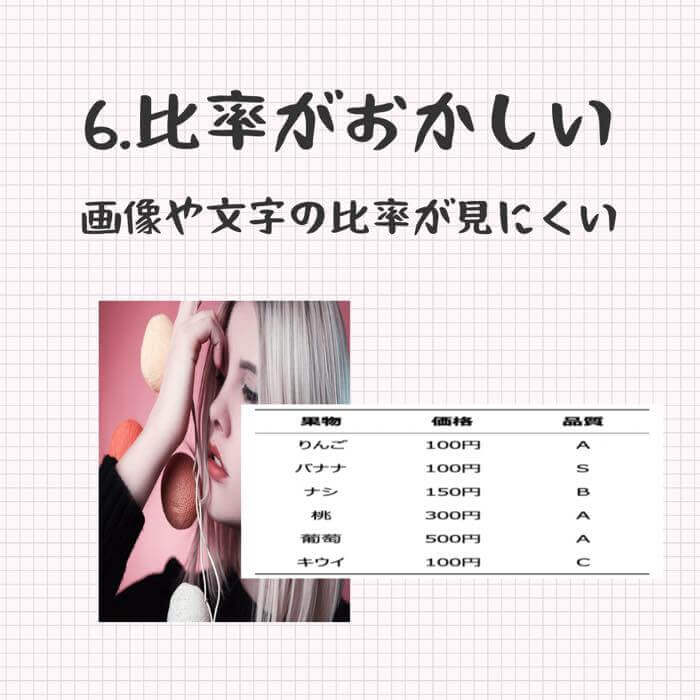
比率がダサいデザイン
画像や文字の比率を変える

画像や文字の比率を変えて潰してしまうことで、コンテンツが見にくくなってしまいます。
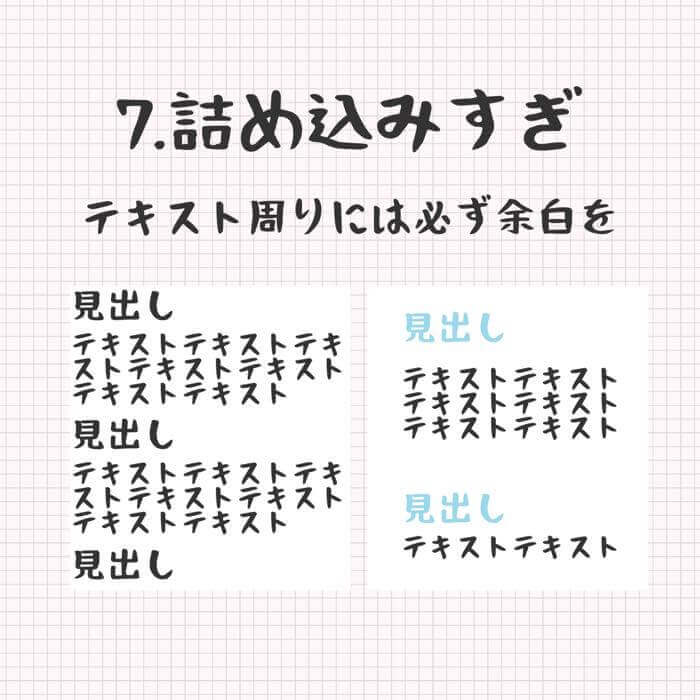
配置のデザインがダサい

余白がなく、要素を詰めて配置するときに起こりがちです。
テキストの周りには必ず余白を入れるなど、配置に気を配りましょう。
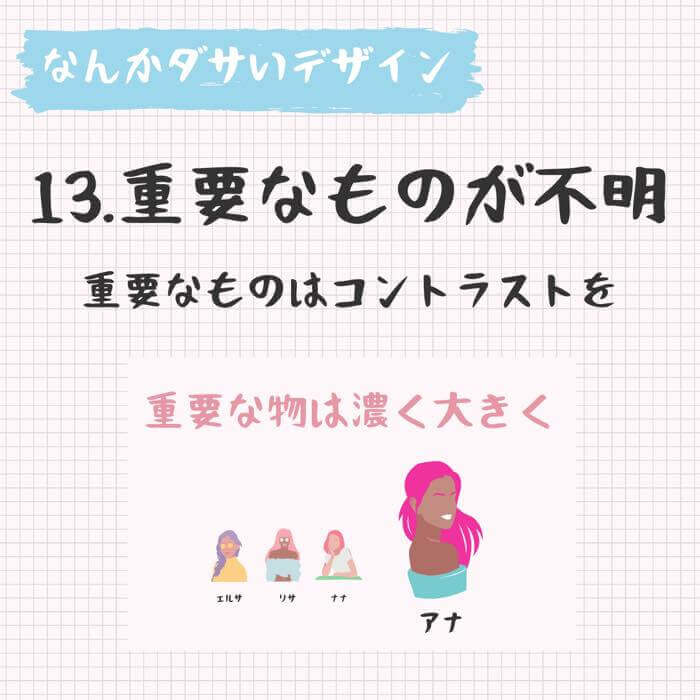
優先順位をつけられていないデザイン
重要なものがわからないデザイン

どれも目立っていない、バラバラでまとまらないという現象を防ぎましょう。
- 伝えたいものの要素や文字を大きくする
- 伝えたいものの色を濃くする
- 伝えたいもののデザインを変える
デザインコンセプトは一つにする

デザインのコンセプトに色々な要素を詰め込みたくなるかもしれませんが、一番大事なものを一つ決めましょう。
そうでないと、色々なコンセプトが入り交じり、結局何が言いたいのかよくわからないデザインになってしまいます。
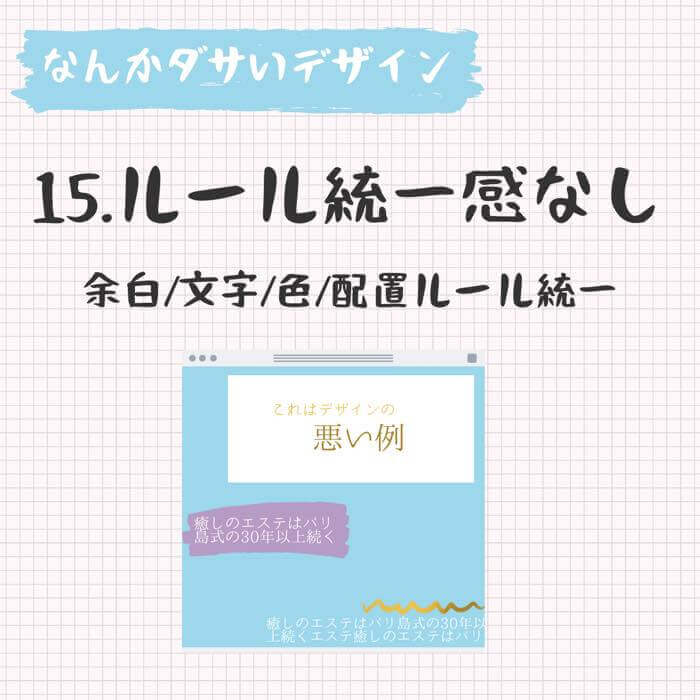
デザインルールが統一されていない

見出し、ボックスなど要素一つ一つのデザインに何種類も用意する必要はありません。ルールが統一されていないとユーザーが見慣れていないデザインを見る回数が多くなり、学習コストがかかって疲れてしまいます。
統一すべきルールの例
- 幅や余白
- 文字色
- 背景色
画像全体を見せようと配置する
写真は大事な部分が大きく見えるように配置しましょう。
写真全体を見せようして配置すると、重要な部分が小さく見えてしまいメッセージ性の低いデザインになってしまうことがあります
自分が良いと思ってもダサいと思われるデザイン
上記のチェックリストを満たせば、ダサいデザインにならないようある程度防ぐことはできると思います。
ただ、自分が良いと思っても相手に「ダサい、違うな」と思われるデザインがあります。
本格的なデザインに入る前に顧客と目的・内容・イメージのすり合わせを最大限行うことが鍵です。
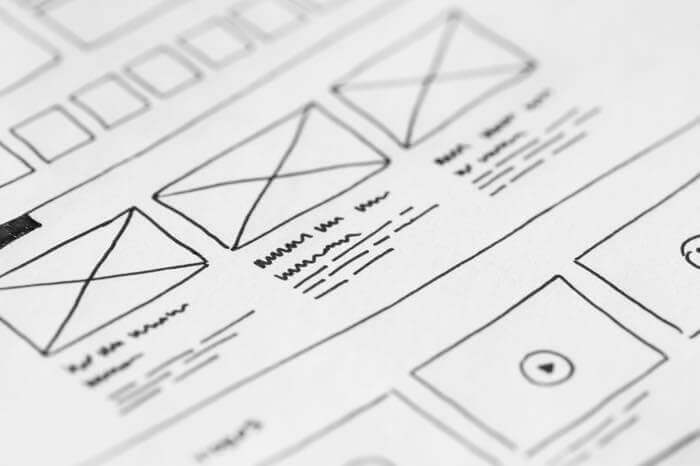
コンテンツマップ、ワイヤーフレームですり合わせる
- サイトの全体像と構成、ページ間の関係性や遷移を明確にする
- 統一して使う要素を指定し、要素のレイアウトや関係性、幅などを示す
色をすり合わせる
サイトの印象につながるメインカラー、背景に用いるべースカラー、目をひくアクセントカラーの3色を決めてクライアントのイメージに合うか確認しましょう。
嫌いなデザインや色を聞いておく
デザインを作った後に、目的やイメージは合うがクライアントの好みに合わないデザインになってしまい手戻りが発生するケースがあるようです。その場合、お互い良いことが一つもないのであらかじめ聞いておきましょう。