コーディングをするとき、当たり前となっているのがcssをsassで書くということです。
 ゴロニャン
ゴロニャン
 ゴロニャン
ゴロニャン
 ニャンニャン
ニャンニャン
今回はSassで実装するための「最低限やること」をまとめました。
Sassコーディングの勉強に参考書は不要
Sassコーディングって何?CSSとの違いは?
Sassコーディングとは、CSSを効率化して書く方法です。
そもそもSassの書き方を知らなくとも、コーディングはCSSでできるのですが、
ただ、制作会社ではSassでのスタイルシート記述が多いということを頭に入れておきましょう。
SassコーディングとCSSとの違いは効率化
SassはCSSで書くと冗長になりやすい部分を、変数を使うなどして効率的に記述しています。Sassで書くことで、コード量を減らすことができコーディングのスピードが上がる、ミスが減りやすくなる(コーディング量が少ないため確認がしやすくなる)などのメリットがあります。
 ゴロニャン
ゴロニャン
 ニャンニャン
ニャンニャン
sassコーディングの勉強に参考書は不要
sassコーディングの方法は、まず最低限できるようになるのであれば、時間をかけて勉強するまでもなく、参考書を買うまでもないです。
今回の記事で紹介する内容をおさえれば最低限案件をこなせるレベルのSassが書けます。
sassコーディングで最低限勉強すること
sassの書き方で最低限抑えておくべきポイントを紹介。これだけ押さえとけば、最低限scssファイルで記述したものを動かすことができます。
- ファイル名「.scss」を使う
- ネスト
- コンパイルする
1.ファイル名「.scss」を使う

ファイル名は末尾に「.scss」とつけたものを使います。
例:stylesheet.scss
2.ネスト
sassのネストとは
sassのネスト(階層構造)とは、全体を囲んでいる要素のclassの中に、囲まれているclassを書くということです。
sassのスタイルシートの書き方の例
例えば、ネストを使うと以下のように省略して記述できます。
変更前CSS
.main{
}
.main ul{
}
.main ul li{
}
変更後Sass
.main{
ul{
li{
}
}
}
sassのコピペシートも参考にできます。
✔️Sassコピペシート
制作会社から受注するWeb制作案件では、Sass(CSSを簡略化して表記する方法)を使うことが多いです
このシートでは左がSass、右がCSS表記なので分かりやすいはず💡https://t.co/TJxpHCgfjD pic.twitter.com/c7vjIOggxX
— ふる (@guutenx) 2018年11月9日
3.ファイルをコンパイルする
最後にコンパイルをします。
コンパイルって何?
コンパイルはsassファイルをCSSに変換するということです。
sassで記述したものだけでは、画面に反映されないので行います。
ただし、この原理は難しかったら理解しなくてOKです。
コンパイルはVSCodeのプラグインを使う
コンパイルはVSCodeのプラグイン、Live Sass compilerをインストールすればOKです
VSCodeはコードを書くエディタのことです。エディタには、sublimeとかbracketsとか色々あります。
VSCodeは便利で人気のエディタなので、最初にsublimeを使っている人もVS codeにほとんどの人が乗り換えています。
プラグインはVS codeをカスタマイズ導入できる拡張機能です。
インストールする
VSCodeを持っていない人はインストールをこちらからしましょう。
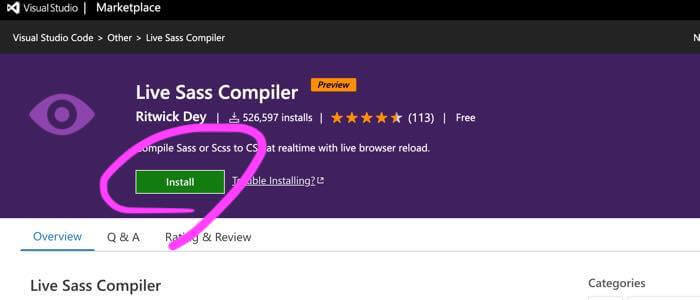
Live Sass compilerのインストールはこちらからできます。
すでにVS Codeがインストールされている方は、ボタンをクリックするだけでVS Codeで拡張機能をインストールするページが開きます。
Installボタンを押します

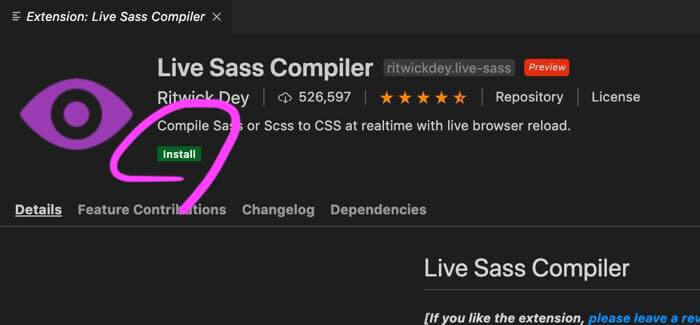
拡張機能の画面が開くので、Installをクリック

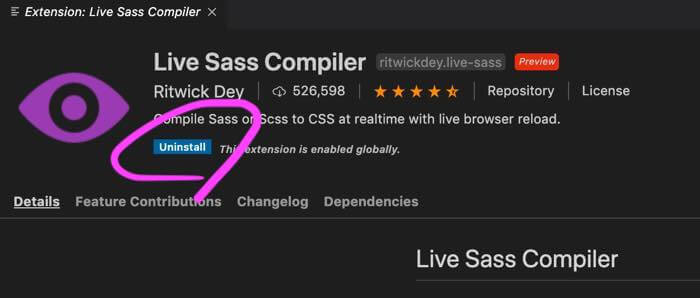
UninstallになっていればOK

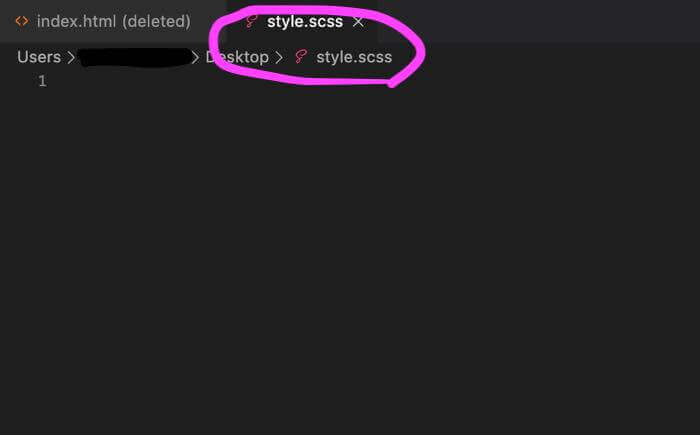
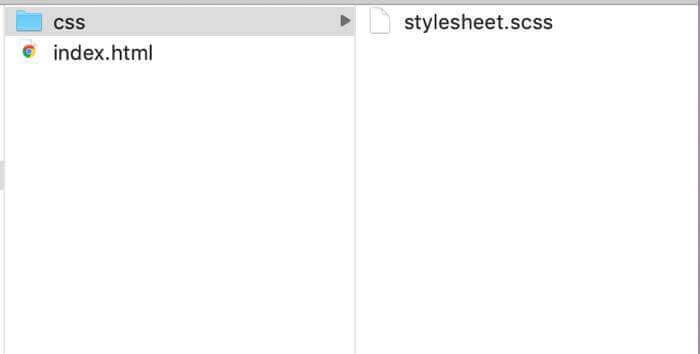
.scssファイルを作成
自分で拡張子が.scssファイルを作成し、その中にSassを書いてきます。

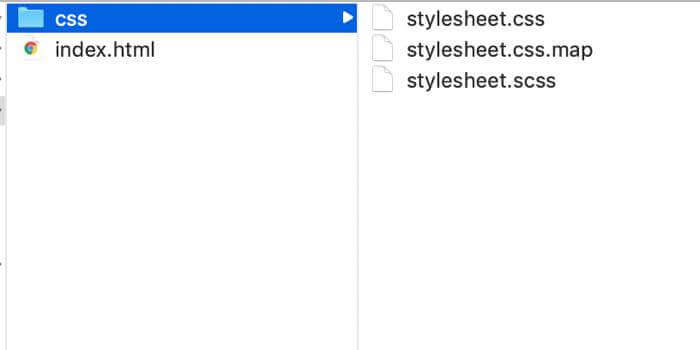
フォルダから見るとこんな感じです。

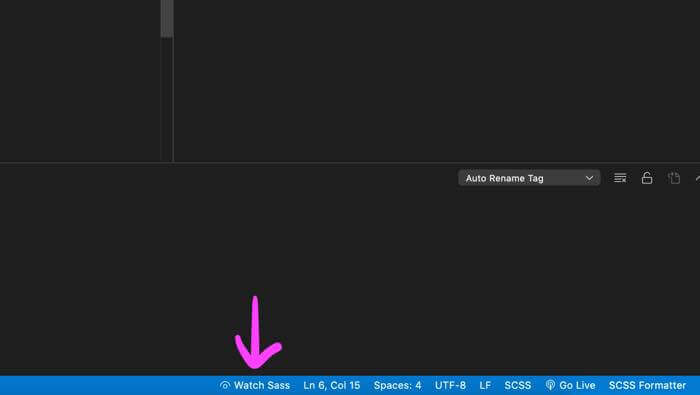
Sassコンパイルを行うためにwatch Sass
1.VS Code下部にあるwatch sassをクリック

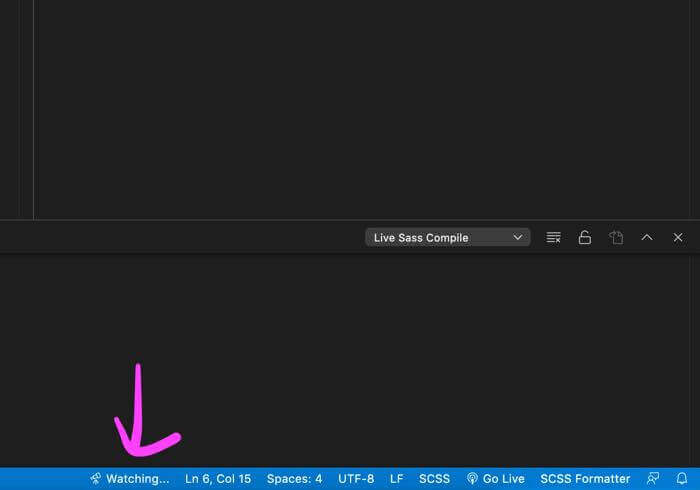
2.watchingという表記に変わればOK

Sassを書いたら保存→Successという表記に変わる
CSSファイルなどが作成される
そうすると自動的にCSSファイル、css.mapファイルが作成され、完了です。

ここまで最低限Sassのコンパイルをするまでの方法を紹介しました。
このレベルであれば参考書を買うまでもないと思います。
細かい設定は?
Live Sass compilerの細かい設定をしたい場合は、こちらの記事がわかりやすいです。